렌더링(Rendering)이란?
- 사용자 인터페이스(UI)를 생성하거나 갱신하여 화면에 표시하는 작업
React에서의 렌더링
- 컴포넌트가 실행되어 JSX(JavaScript XML)를 HTML DOM으로 변환하고, 이를 사용자 화면에 표시하는 과정
초기 렌더링 (Initial Rendering)
- 애플리케이션이 처음 실행될 때 발생
- React 컴포넌트가 처음으로 DOM에 나타나는 시점
function App() {
return <h1>Hello, world!</h1>;
}
- 이 컴포넌트가 처음 렌더링되면 h1 태그가 브라우저의 DOM에 추가
리렌더링 (Re-rendering)
- 컴포넌트가 상태(State)나 속성(Props)의 변화로 인해 다시 실행될 때 발생
- React는 변경된 부분만 업데이트하는 Virtual DOM을 사용하여 효율적인 렌더링을 수행
function Counter() {
const [count, setCount] = React.useState(0);
return (
<div>
<p>Count: {count}</p>
<button onClick={() => setCount(count + 1)}>Increment</button>
</div>
);
}
- 버튼 클릭 시 상태(count)가 업데이트되며, 해당 상태를 표시하는 부분만 리렌더링
React의 렌더링 동작 원리
1. JSX를 JavaScript로 변환
- JSX는 React의 문법 확장으로 실제로는 React.createElement 함수로 변환
// JSX
const element = <h1>Hello, world!</h1>;
// => const element = React.createElement('h1', null, 'Hello, world!');
2. Virtual DOM에 반영
- React는 Virtual DOM(가상 DOM)에 컴포넌트의 상태를 반영
- Virtual DOM은 실제 DOM의 가벼운 복사본으로 React는 이를 사용해 효율적인 변경 사항을 계산
3. 실제 DOM 업데이트
- Virtual DOM과 실제 DOM을 비교(diffing)하여 변경된 부분만 실제 DOM에 적용
- 이를 통해 불필요한 DOM 조작을 최소화하고 성능을 최적화
조건부 렌더링(Conditinal Rendering)이란?
- 특정 조건에 따라 다른 컴포넌트를 렌더링하거나 렌더링을 건너뛰는 기능
→ 특정 조건에 따라 반환할 JSX를 선택
- JavaScript의 조건문(if, else, 삼항 연산자 등)을 사용하여 구현되며, 사용자 인터페이스를 동적으로 업데이트할 때 유용
다양한 조건부 렌더링
if-else를 사용한 조건부 렌더링
function Greeting({ isLoggedIn }) {
if (isLoggedIn) {
return <h1>Welcome back!</h1>;
} else {
return <h1>Please sign in.</h1>;
}
}
// 사용
<Greeting isLoggedIn={true} />
- isLoggedIn 값에 따라 두 가지 다른 메시지를 렌더링
- true이면 'Welcome back!'이 렌더링되고, false이면 'Please sign in.'이 렌더링
삼항 연산자를 사용한 조건부 렌더링
function Greeting({ isLoggedIn }) {
return (
<h1>{isLoggedIn ? 'Welcome back!' : 'Please sign in.'}</h1>
);
}
// 사용
<Greeting isLoggedIn={false} />
- 삼항 연산자를 사용하여 더 간결하게 작성
- 조건이 간단한 경우 자주 사용
논리 연산자(&&)를 사용한 조건부 렌더링
function WarningBanner({ warn }) {
return (
<>
{warn && <div className="warning">Warning: Something went wrong!</div>}
</>
);
}
// 사용
<WarningBanner warn={true} />
- warn이 true일 때만 <div>를 렌더링
- && 연산자를 사용하면 조건이 true일 때만 뒤의 JSX가 실행
- 조건이 거짓이면 아무것도 렌더링하지 않음
return null을 사용해 렌더링 건너뛰기
function WarningBanner({ warn }) {
if (!warn) {
return null;
}
return <div className="warning">Warning: Something went wrong!</div>;
}
// 사용
<WarningBanner warn={false} />
- 조건이 거짓일 때 null을 반환하여 아무것도 렌더링하지 않음
- React는 null을 반환하면 DOM 업데이트를 수행하지 않음
IIFE(즉시 실행 함수 표현식) 활용
function Greeting({ isLoggedIn }) {
return (
<div>
{(() => {
if (isLoggedIn) return <h1>Welcome back!</h1>;
return <h1>Please sign in.</h1>;
})()}
</div>
);
}
// 사용
<Greeting isLoggedIn={true} />
- 즉시 실행 함수로 조건부 렌더링을 표현
- 복잡한 조건을 작성할 때 유용하지만 가독성이 떨어질 수 있음
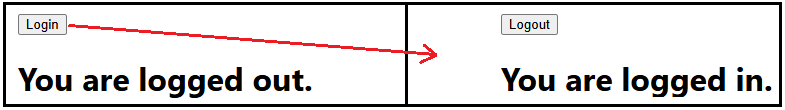
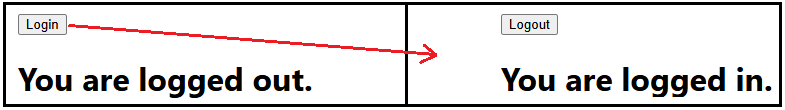
조건부 렌더링을 활용한 예제 로그인/로그아웃 토글
function LoginButton({ onClick }) {
return <button onClick={onClick}>Login</button>;
}
function LogoutButton({ onClick }) {
return <button onClick={onClick}>Logout</button>;
}
function App() {
const [isLoggedIn, setIsLoggedIn] = React.useState(false);
const handleLogin = () => setIsLoggedIn(true);
const handleLogout = () => setIsLoggedIn(false);
return (
<div>
{isLoggedIn ? (
<LogoutButton onClick={handleLogout} />
) : (
<LoginButton onClick={handleLogin} />
)}
<h1>{isLoggedIn ? 'You are logged in.' : 'You are logged out.'}</h1>
</div>
);
}

- 상태 값(isLoggedIn)에 따라 로그인/로그아웃 버튼과 메시지가 동적으로 변경
- 삼항 연산자와 상태 업데이트를 조합하여 UI를 변경