728x90
npx create-react-app project-name 에러 발생
- 아래의 사진 같이 code ERESOLVE라는 에러가 발생

해결 방법
- 해당 에러는 여러가지 방법이 있다고 하는데, 그 중 제일 간단한 방법이 yarn을 설치하여 프로젝트를 생성하면 된다고 함
- yarn 설치 방법은 하단에 참조 블로그 링크를 걸어두겠음
- yarn 설치 후 다음과 같이 명령어 입력하면 해결
yarn create react-app react-tutorial
에러 발생 원인
- 에러가 발생한 원인이 궁금해서 ChatGPT에 물어보니 다음과 같다고 함
- 해당 에러의 원인은 React 버전 호환성의 문제
- react와 @testing-library/react가 서로 다른 React 버전을 요구
- React의 19.0.0 버전이 설치되었는데, @testing-library/react는 18.0.0 버전의 React를 요구
- 이로 인해 dependency tree(의존성 트리) 충돌 발생
yarn은 왜 해결이 될까?
- npm은 기본적으로 버전 충돌 시 엄격하게 에러를 발생시킴
- 반면, yarn은 peerDependencies 문제를 더 느슨하게 처리하기 때문에 설치를 강제로 진행
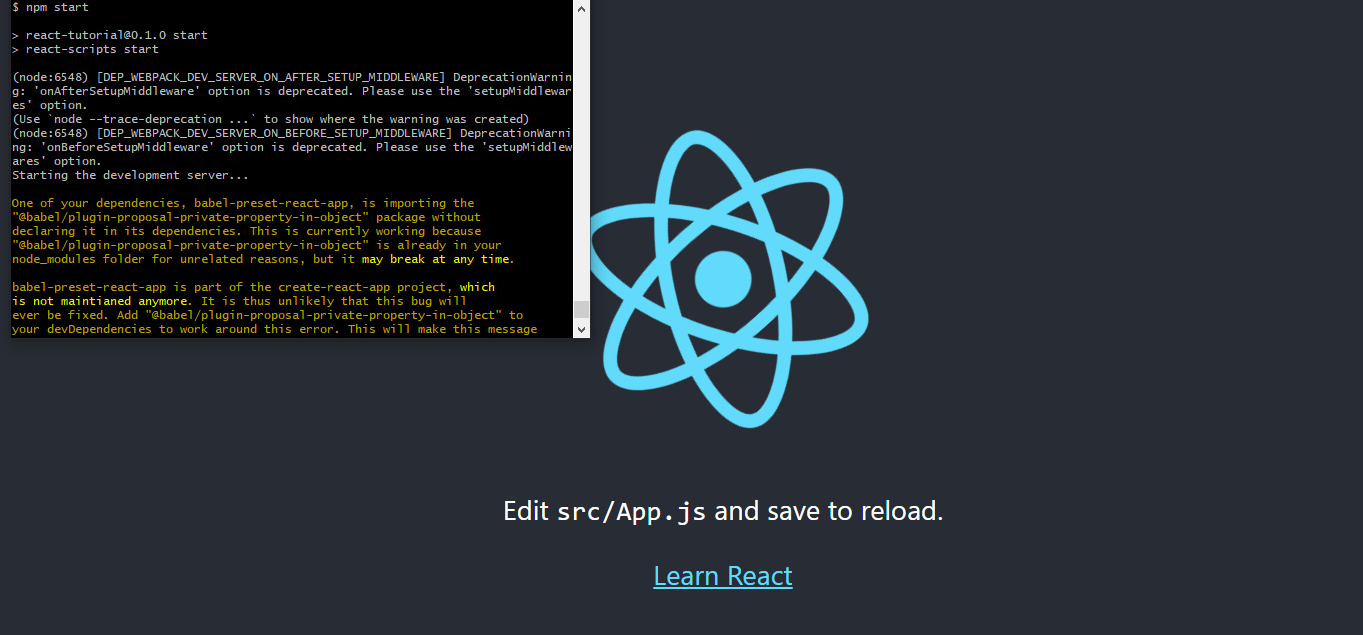
결과
- 기존에는 어떤 에러가 발생했다는 팝업? 같은 것이 발생하였었는데 정상적으로 실행됨

yarn 설치 참조 블로그
https://devyihyun.tistory.com/167
[yarn] yarn 설치하기
[Node.js 설치] yarn을 설치하기 위해서는 node.js를 설치해야한다. 단축키 윈도우 + Q를 눌려 cmd를 실행한다. node -v 명령어를 입력하고 Enter키를 누른다. 결과가 다음과 같이 버전이 나온다면 설치가
devyihyun.tistory.com
728x90
'Frontend Framework > React' 카테고리의 다른 글
| [개념] List와 Key (0) | 2025.01.01 |
|---|---|
| [개념] 렌더링과 조건부 렌더링 (0) | 2024.12.31 |
| [개념] React Hook (0) | 2024.12.30 |
| [개념] React의 개념, 컴포넌트, JSX, Props, State (1) | 2024.12.26 |
| [Node.js] npm과 npx, 전역 설치와 로컬 설치 (0) | 2024.12.17 |


